Übungsblatt 09b
Humboldt GUI Library | PI-1 2008/09 |
Lernziele. Objektorientiertes Design, Vererbung, Interfaces. Event-getriebene Programmierung (Mainloop). Graphische Benutzeroberfläche.
In dieser Aufgabe sollen Sie eine (kleine) Bibliothek HuGui designen und implementieren, mit der sich einfache grafische Oberflächen (GUI) für Java-Programme realisieren lassen. Mit dieser Bibliothek sollen Sie sodann, quasi als Testfall, eine interaktive Taschenrechner-Anwendung programmieren.
Selbstverständlich darf HuGui nicht die bereits existierenden Java-GUI-Bibliotheken verwenden. Für den Zugriff auf Bildschirm, Tastatur und Maus sollen ausschließlich die Funktionen der Ihnen bereits bekannten Bibliothek StdDraw verwendet werden.
Eine rudimentäre Funktion HuGui.mainLoop(), die Ereignisse (Events) von Tastatur und Maus erkennt, wird Ihnen unten bereitgestellt. Es fehlen jedoch noch die Datentypen zur Repräsentation der verschiedenen Tastatur/Maus-Events, die Interfaces über die HuGui.mainLoop() einem Interessenten (Listener) das Auftreten eines Events mitteilen kann (event notification callback), sowie Datenstrukturen und Methoden von HuGui zum registrieren/deregistrieren von Listenern (event handler) für die verschiedenen Event-Arten. Schließlich fehlen auch noch Datentypen, die die verschiedenen grafischen Bausteine repräsentieren und auf dem Bildschirm mit Hilfe von StdDraw zeichnen können, wie z.B. Elemente zur Darstellung von statischem Text (TextLabel), Elemente zur Eingabe von Text über die Tastatur (TextInput), Elemente zur Darstellung beschrifteter Schaftflächen (Button). Auch ein Datentyp zur Anordnung anderer GUI-Elemente in einem Grid (GridContainer) wäre sicher nützlich.
public class HuGui {
public static void mainLoop() {
boolean mousePressed = StdDraw.mousePressed();
for (;;) {
double x = StdDraw.mouseX();
double y = StdDraw.mouseY();
if (StdDraw.hasNextKeyTyped() ) {
char key = StdDraw.nextKeyTyped();
// send "Key"-event to all listeners
}
double newx = StdDraw.mouseX();
double newy = StdDraw.mouseY();
if (Math.abs(newx-x)> 0.1 || Math.abs(newy-y)>0.1) {
// send "MouseMove"-event to all listeners
}
x = newx;
y = newy;
boolean newMousePressed = StdDraw.mousePressed();
if ( newMousePressed != mousePressed) {
if (mousePressed) {
// notify "mouseReleased"-event to all listeners
}
else {
// notify "mousePressed"-event to all listeners
}
mousePressed = newMousePressed;
}
}
}
} |
Aufgabe A:
- Entwerfen und implementieren Sie die Event-Datentypen.
- Entwerfen und implementieren Sie Eventhandler-Interfaces, d.h. Interfaces die ein Eventhandler implementieren muss um von HuGui.mainLoop() einen event-notification-callback erhalten zu können.
- Implementieren Sie Methoden in HuGui zum registrieren/deregistrieren von Eventhandlern.
- Implementieren Sie Datentypen zur Repräsentation der GUI-Elemente TextLabel, TextInput, Button und GridContainer.
Aufgabe B:
- Implementieren Sie unter Verwendung der Bibliothek HuGui eine einfache Taschenrechner-Anwendung. Als Operationen genügen +,-,*,/. Es braucht nicht die ganze Funktionalität da zu sein. Die Eingabezeile kann das Editieren erlauben oder auch nicht. Man braucht auch nicht die Eingabe von Ausdrücken mit Operatoren in der Eingabezeile zuzulassen.
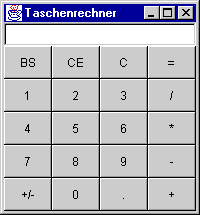
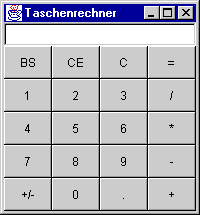
 | Vorschlag für eine mögliche Lösung. BS (Backspace) löscht das zuletzt eingegebene Zeichen
CE (Clear Entry) löscht die letzte Eingabezeile
C (Clear) löscht auch vorherige zur Rechnung gehörige Eingaben (die andernfalls zwischengespeichert werden).
Der Benutzer kann mindestens über die Buttons eine Zahl eingeben. Tippt er einen Operator ein, wird die eingegebene Zahl zwischengespeichert, und es kann die zweite Zahl eingeben werden. Der Operator = liefert das Ergebnis.
|
Aufgabe C:
- Realisieren Sie eine Anwendung Calc6, die aus 6 Taschenrechnern besteht, die in einem 2x3-Feld angeordnet sind und voneinander unabhängig arbeiten.
Zusatzaufgabe (optional):
- Verwenden Sie für die Tasten des Taschenrechners keine einfachen Rechtecke mit Text, sondern Tasten (Buttons) mit Bildern. Images im Format .gif, .jpg oder .png, die leicht mit StdDraw gezeichnet werden können, lassen sich beispielsweise aus der untenstehenden Grafik extrahieren/herausschneiden.